Not all websites are created equal and neither are their prices. In this blog, we break down what an affordable website design package in Singapore includes, what you should look for, and why it can be the smartest investment for your business.
How to Use Images Effectively In a Website Design
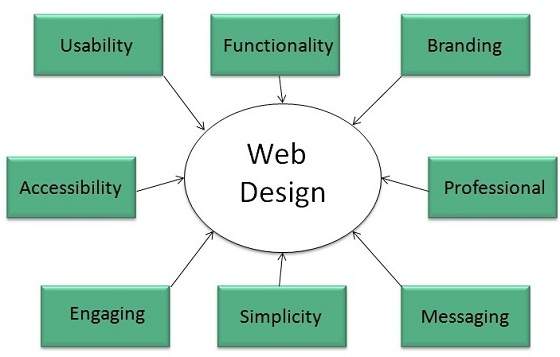
What you cannot say with words, you can say with a picture. And, this is rightly said – a picture is worth a thousand words. On a web page, you do not have enough space for thousands of words. And, visitors also do not have enough time to read thousands of words. So, in the case of website design, a picture is truly worth a thousand words. This visual medium quickly grabs the attention of a visitor and conveys the message. However, like other components of a website, images should be used after careful consideration. If you are using the right image, it can improve the rank and conversion rate of your website. Using too many images will slow down your website. Therefore, jot down what you should consider while using images in your website design:

- Use with a purpose: A web page without an image never looks great. However, you should not use an image because you have to use. Images are not for filling white space of the web page. An image should be relevant to the web page. It should convey the intended message.
- Guide the user: The image should tell the user what is important for him. The user should know that which part of the image is of his interest. Using an image, you can guide the visitor towards the message you want to convey.
- Image optimization: Images do play a crucial role in improving the rank and conversion rate of a website. A visitor can stay on your website for long if images are capturing and retaining the attention of the visitor. However, be careful, too many images mean too much page load time and this really annoys the visitor. For optimization, use keywords in the image title, image description and image URL.
- Image size: Text is always loaded first and images take some time to load. When an image is to be loaded, a small thumbnail always appears at the place of the image. When the image is being loaded, the thumbnail starts expanding to the size of the image. This really distracts and annoys the visitor reading the loaded text. However, this can be avoided by setting the height and width of the image in the HTML file. In addition to this, the image should be resizable to be displayed on screens of different sizes.
An experienced website designer knows how to make use of images on a website. For a website design, you can either hire a website design company or a freelance website designer. The latter option is always beneficial as it not only saves money but time also. If you want your website to be designed by an experienced freelance website designer in Singapore then you can contact us.
Call Subraa on +65 97957890 or email to [email protected]